자바스크립트 두더지게임 소스

게임 개발에 관심 있는 여러분! 오늘은 정말 재미있고 쉬운 두더지 게임을 함께 만들어볼까 합니다.
두더지 게임은 아마 여러분도 한 번쯤 오락실에서 해보셨을 거예요. 상자의 뚫려진 구멍에 무작위로 나타나는 두더지를 빨리 클릭해서 점수를 얻는 게임이죠. 이 게임은 우리의 반사 신경을 테스트하고, 스트레스도 풀어주는 정말 재미있었던 히트 게임이죠.
이번 튜토리얼에서는 HTML, CSS, JavaScript를 사용해서 브라우저에서 돌아가는 두더지 게임을 만들어보겠습니다.
이 프로젝트를 통해 여러분은 웹 개발의 기본 요소들을 배우고, 이를 조합해서 실제로 작동하는 게임을 만들어볼 수 있습니다. 특히 자바스크립트로 게임 로직을 구현하고, 사용자와 상호작용하는 방법도 알 수 있습니다. 게임 개발의 기초를 이해하고, 더 복잡한 프로젝트에 도전할 수 있는 자신감도 얻을 수 있을 거예요.
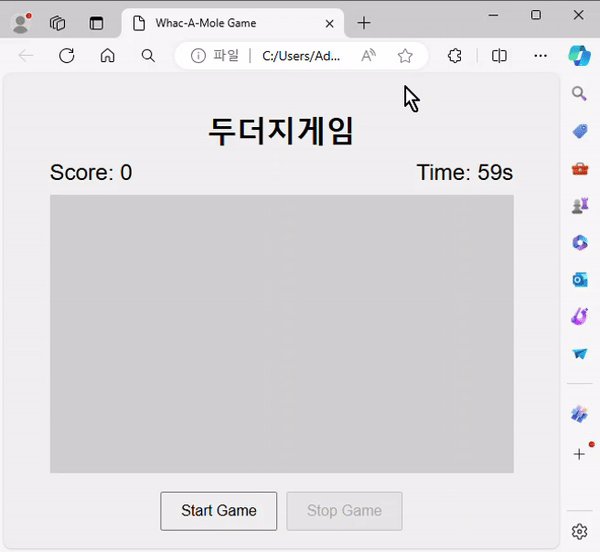
먼저 코드를 완성하면 아래와 같이 동작됩니다.

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>두더지게임</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="game-container">
<h1>두더지게임</h1>
<div class="score-time-container">
<div id="score">Score: 0</div>
<div id="time">Time: 60s</div>
</div>
<div class="box" id="game-box">
<div class="hole" id="hole1"></div>
<div class="hole" id="hole2"></div>
<div class="hole" id="hole3"></div>
<div class="hole" id="hole4"></div>
<div class="hole" id="hole5"></div>
</div>
<div class="button-container">
<button id="start-button">Start Game</button>
<button id="stop-button">Stop Game</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
두저기가 나타날 상자가 있고 그 안에는 5개의 동그란 두더지 구멍이 있습니다. 하지만 구멍은 보이지 않게 하였습니다. 두더지가 나타나는 동안에만 구멍이 보이도록 합니다.
상단에는 점수와 남은 시간이 표시되고 하단에는 게임 시작과 종료 버튼을 배치했습니다.
게임의 룰을 설명하자면 게임시간은 1분이고 두더지는 2초에 한 번 출현합니다. 출현 시간은 0.5이며 이 짧은 시간 안에 여러분은 마우스로 그곳을 클릭해 주어야 점수를 얻을 수 있습니다.
style.css
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
margin: 0;
font-family: Arial, sans-serif;
}
.game-container {
text-align: center;
}
h1 {
margin-bottom: 10px;
}
.score-time-container {
display: flex;
justify-content: space-between;
width: 500px;
margin-bottom: 10px;
}
#score {
font-size: 24px;
}
#time {
font-size: 24px;
}
.box {
width: 500px;
height: 300px;
background-color: #cfcfcf;
position: relative;
margin-bottom: 20px;
}
.hole {
width: 100px;
height: 100px;
background-color: #6b6b6b;
border-radius: 50%;
position: absolute;
cursor: pointer;
display: none;
}
#hole1 { top: 20px; left: 20px; }
#hole2 { top: 20px; right: 20px; }
#hole3 { top: 100px; left: calc(50% - 50px); }
#hole4 { bottom: 20px; left: 20px; }
#hole5 { bottom: 20px; right: 20px; }
.button-container {
display: flex;
justify-content: center;
gap: 10px;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
script.js
document.addEventListener('DOMContentLoaded', () => {
const gameBox = document.getElementById('game-box');
const startButton = document.getElementById('start-button');
const stopButton = document.getElementById('stop-button');
const scoreDisplay = document.getElementById('score');
const timeDisplay = document.getElementById('time');
const holes = document.querySelectorAll('.hole');
let score = 0;
let gameInterval;
let moleTimeout;
let timeInterval;
let gameTime = 60 * 1000; // 1 minute in milliseconds
let timeRemaining = 60; // in seconds
function showMole() {
const randomHole = holes[Math.floor(Math.random() * holes.length)];
randomHole.style.display = 'block';
randomHole.addEventListener('click', hitMole);
moleTimeout = setTimeout(() => {
randomHole.style.display = 'none';
randomHole.removeEventListener('click', hitMole);
}, 500); // Mole shows for 0.5 seconds
}
function hitMole() {
score++;
scoreDisplay.textContent = `Score: ${score}`;
this.style.display = 'none';
this.removeEventListener('click', hitMole);
}
function updateTime() {
timeRemaining--;
timeDisplay.textContent = `Time: ${timeRemaining}s`;
}
function startGame() {
score = 0;
timeRemaining = 60;
scoreDisplay.textContent = `Score: ${score}`;
timeDisplay.textContent = `Time: ${timeRemaining}s`;
startButton.disabled = true;
stopButton.disabled = false;
gameInterval = setInterval(showMole, 2000); // Mole shows every 2 seconds
timeInterval = setInterval(updateTime, 1000);
setTimeout(() => {
endGame();
}, gameTime);
}
function endGame() {
clearInterval(gameInterval);
clearInterval(timeInterval);
clearTimeout(moleTimeout);
startButton.disabled = false;
stopButton.disabled = true;
alert(`Game over! Your score is ${score}`);
}
function stopGame() {
endGame();
}
startButton.addEventListener('click', startGame);
stopButton.addEventListener('click', stopGame);
});
아래는 script.js의 주요 기능에 대해 설명입니다. 이 파일은 두더지 게임의 실행에 있어 주요 로직을 담당하며 게임의 시작, 진행, 중지, 점수 계산 등의 실질적인 기능을 담당합니다.
주요 변수
| gameBox: 두더지 게임이 진행되는 영역을 나타내는 요소입니다. startButton: 게임 시작 버튼 요소입니다. stopButton: 게임 중지 버튼 요소입니다. scoreDisplay: 점수를 표시하는 요소입니다. timeDisplay: 남은 시간을 표시하는 요소입니다. holes: 두더지가 나타날 수 있는 구멍 요소의 리스트입니다. score: 현재 점수를 저장하는 변수입니다. gameInterval: 두더지가 나타나는 주기를 관리하는 인터벌 변수입니다. moleTimeout: 두더지가 나타나는 시간 제한을 관리하는 타임아웃 변수입니다. timeInterval: 남은 시간을 업데이트하는 인터벌 변수입니다. gameTime: 게임 총 시간을 나타내는 변수입니다. 여기서는 60초로 설정되어 있습니다. timeRemaining: 남은 시간을 저장하는 변수입니다. |
주요 함수
showMole()
function showMole() {
const randomHole = holes[Math.floor(Math.random() * holes.length)];
randomHole.style.display = 'block';
randomHole.addEventListener('click', hitMole);
moleTimeout = setTimeout(() => {
randomHole.style.display = 'none';
randomHole.removeEventListener('click', hitMole);
}, 500); // Mole shows for 0.5 seconds
}
- 기능: 5개의 구멍 중 하나에서 무작위로 두더지를 나타나게 하고, 0.5초 후에 두더지를 숨깁니다.
- 동작:
- 무작위로 구멍을 선택하여 두더지를 표시합니다.
- 두더지가 클릭될 때 hitMole 함수가 호출되도록 이벤트 리스너를 추가합니다.
- 0.5초 후에 두더지를 숨기고 이벤트 리스너를 제거합니다.
hitMole()
function hitMole() {
score++;
scoreDisplay.textContent = `Score: ${score}`;
this.style.display = 'none';
this.removeEventListener('click', hitMole);
}- 기능: 두더지가 클릭되었을 때 점수를 증가시키고 두더지를 숨깁니다.
- 동작:
- 점수를 1점 증가시킵니다.
- 점수 표시 요소를 업데이트합니다.
- 두더지를 숨기고 클릭 이벤트 리스너를 제거합니다.
updateTime()
function updateTime() {
timeRemaining--;
timeDisplay.textContent = `Time: ${timeRemaining}s`;
}- 기능: 매 초마다 남은 시간을 1초씩 감소시키고 표시를 업데이트합니다.
startGame()
function startGame() {
score = 0;
timeRemaining = 60;
scoreDisplay.textContent = `Score: ${score}`;
timeDisplay.textContent = `Time: ${timeRemaining}s`;
startButton.disabled = true;
stopButton.disabled = false;
gameInterval = setInterval(showMole, 2000); // Mole shows every 2 seconds
timeInterval = setInterval(updateTime, 1000);
setTimeout(() => {
endGame();
}, gameTime);
}- 기능: 게임을 시작하고 초기 상태를 설정합니다.
- 동작:
- 점수와 남은 시간을 초기화합니다.
- 시작 버튼을 비활성화하고 중지 버튼을 활성화합니다.
- 2초마다 두더지를 나타나게 하는 인터벌을 설정합니다.
- 1초마다 남은 시간을 업데이트하는 인터벌을 설정합니다.
- 게임 시간이 지나면 endGame 함수를 호출하여 게임을 종료합니다.
endGame()
function endGame() {
clearInterval(gameInterval);
clearInterval(timeInterval);
clearTimeout(moleTimeout);
startButton.disabled = false;
stopButton.disabled = true;
alert(`Game over! Your score is ${score}`);
}- 기능: 게임을 종료하고 리소스를 정리합니다.
- 동작:
- 모든 인터벌과 타임아웃을 정리합니다.
- 시작 버튼을 활성화하고 중지 버튼을 비활성화합니다.
- 최종 점수를 알림으로 표시합니다.
stopGame()
function stopGame() {
endGame();
}- 기능: 게임을 중지하는 함수로, endGame 함수를 호출하여 게임을 종료합니다.
이벤트 리스너
startButton.addEventListener('click', startGame);
stopButton.addEventListener('click', stopGame);- 기능: 시작 버튼과 중지 버튼에 각각 startGame과 stopGame 함수를 연결합니다.
이상으로 자바스크립트를 이용하여 두더지게임을 만들어 보았습니다.
'vita_Programing' 카테고리의 다른 글
| Javascript 체크박스 모두 체크 및 해제 (0) | 2024.05.31 |
|---|---|
| 로또 645 1등 당첨 예상번호 생성기 소스 (0) | 2024.05.31 |
| MSSQL 문자열 자르기 함수 LEFT RIGHT SUBSTRING (2) | 2024.05.30 |
| Javascript 벽돌깨기 게임 소스 공유 (0) | 2024.05.29 |
| MSSQL case when then else 문 예제와 활용 (0) | 2024.05.28 |



